上下文
全局上下文:
只有一个,其实就是window对象,所有通过var定义的全局变量和函数都会成为window对象的属性和方法,(let、const的顶级声明不会定义在全局上下文中),上下文在其所有代码都执行完毕后会被销毁。
函数执行上下文:
有无数个,每个函数调用都有自己的上下文,当代码执行流进入函数时,函数的上下文被推到一个上下文栈中,当函数执行完毕后,上下文栈会弹出该函数上下文,将控制权返还给之前的上下文栈上。
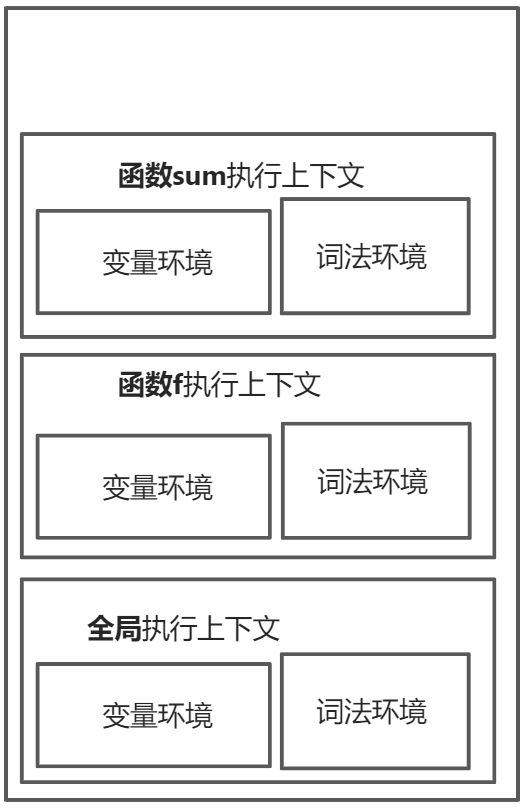
调用栈
let a=1
function f(a){
let b=2
let res=add(a,b)
return res
}
function add(x,y){
console.log(x+y)
}
f()
这段代码的执行时栈如下:
执行上下文和作用域的区别
区别1
全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时已经确定了,而不是在函数调用时。
全局执行上下文是在全局作用域确定后,js代码马上执行之前创建。
函数执行上下文是在调用函数时,函数体代码马上执行前创建。
区别2
作用域是静态的,只要函数定义好了就一直存在,并且不再发生变化。
执行上下文时动态的,调用函数时创建,调用结束后就会自动释放。
全局执行上下文存在在整个页面的生存周期内,全局执行上下文只有一份
函数执行上下文在函数执行结束之后会被销毁
区别3
执行上下文对象是从属于所在的作用域
全局上下文环境—->全局作用域
函数上下文环境—->对应的函数作用域



